この記事ではaboutページに設定できる項目および設定方法についてご案内します。
aboutページとは
- メディアの説明などを記載できるページです
- メディアのURL末尾に
/aboutを足すとアクセスできます- URLの例:
https://hbm-visual.hatenablog.com/about
- URLの例:
- ページ自体の非表示および削除はできません
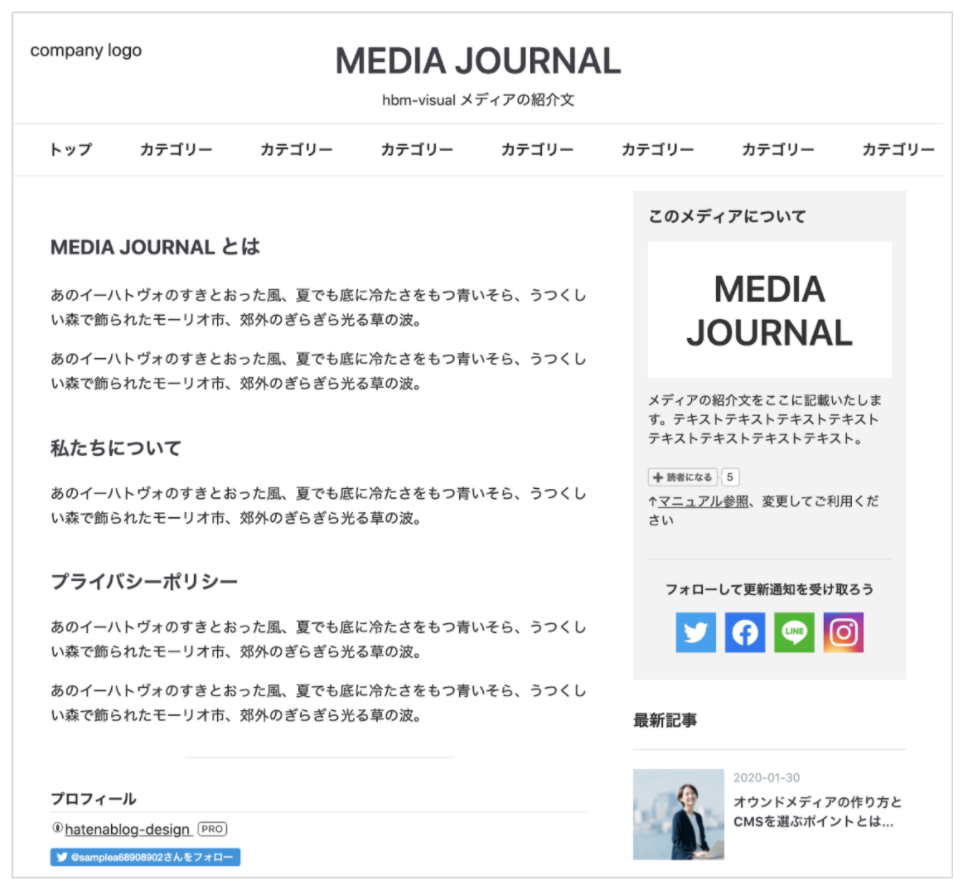
 aboutページの使用イメージ
aboutページの使用イメージ
aboutページの活用方法
活用方法は大きく分けて2つあります。
- メディアの説明を掲載する
特に、初回の訪問者はこのメディアについて知りたいと思います。aboutページはこのような訪問者への案内をするページとして適しています。
aboutページには、メディアの概要だけでなく「メディアのコンセプト」や「運営企業からの意気込み」も掲載してみましょう。訪問者の感情に訴えることで、よりブランド好感度を上げることができます。
- メディアの運営企業情報や連絡先、プライバシーポリシーを掲載する
Google Analyticsなどのツールを利用するメディアは、プライバシーポリシーの掲示が必要になることがあります。そのようなメディア運営上の必須事項を記載する場所としても、aboutページは適しています。すでにプライバシーポリシーページを作成してあるメディアは、そのページへのリンクを掲載してもよいでしょう。
設定方法
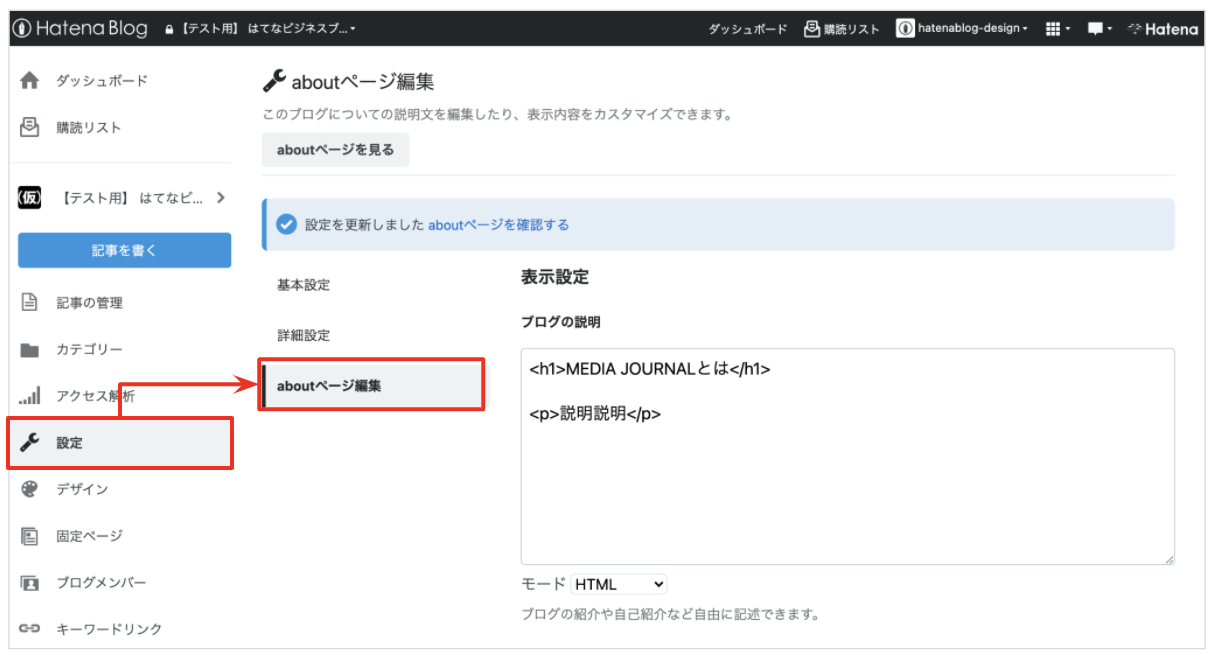
aboutページに表示する内容は、管理画面 > [設定] > [aboutページ編集]から設定できます。「ブログの説明」欄にブログの説明を入力し、「変更する」をクリックしてください。

aboutページは、初期状態では「ユーザー名」「ブログ投稿数」などの基本情報が表示されています。各チェックボックスをオフにすると、これらを非表示にすることができます。
設定できる項目
aboutページに設定できる項目は以下です。
| 項目 | 説明 | 設定内容 |
|---|---|---|
| ブログの説明 | aboutページの本文です | 自由に記述できる(記述モードを「HTML・はてな記法・Markdown」から選択できる) |
| ユーザー名 | オーナーのはてなIDとニックネームが表示されます | 表示/非表示の切り替えを選択 |
| Twitterフォローボタン | 連携設定を有効にしているTwitterのフォローボタンが表示されます | 表示/非表示の切り替えを選択 |
| ブログ投稿数 | ブログを開設してから今日までに投稿した記事数が表示されます | 表示/非表示の切り替えを選択 |
| ブログ投稿日数 | ブログを開設してから今日までの日数が表示されます | 表示/非表示の切り替えを選択 |
| 読者 | 購読者人数と購読者一覧が表示されます | 表示/非表示の切り替えを選択 |
| リンク |
メールアドレスとウェブサイトURLが表示されます |
入力 |
| 高度な設定 | HTML内の<title>タグとして使用されるページのタイトルを設定できます。デフォルトでは「このブログについて - ブログ名」が表示されますが、「このブログ」についての部分を変更できます。 | 入力 |