「はてなCMS」では「デザインテーマ」があらかじめ設定されています。
「デザインテーマ」は自由にカスタマイズできます。
管理画面の「デザイン設定」からカスタマイズができます。
「デザイン設定」の詳しい使用方法に関してはデザインガイドもご参照ください。
このページで説明するカスタマイズ箇所
※デザインの調整をする前に必ずサンプル記事を投稿してください。記事が無い状態では表示が崩れて正しい状態を確認することができません。
※デザインテーマはレスポンシブデザインにも対応しています。
※レスポンシブデザインについてはデザインガイドの「2.デザイン制作の流れ:レスポンシブデザインについて」をご参照ください。
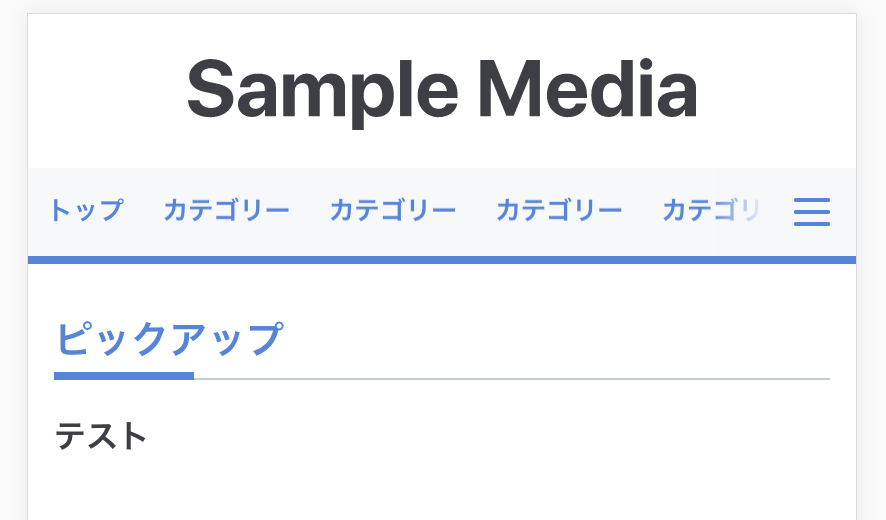
1.ヘッダの設定
ヘッダには、画像とテキストを設定できます。
<画像の設定>
1.ヘッダ画像に指定する画像ファイルをアップロードします。
※画像のアップロード方法についてはデザインガイドの「3.参考資料:ファイルアップロード」をご参照ください。
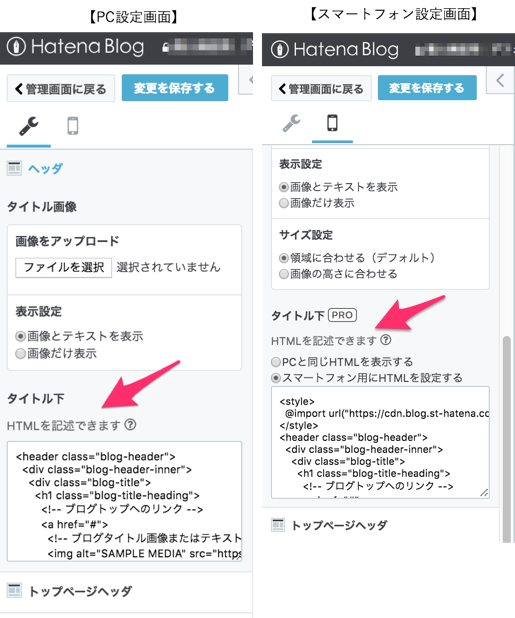
2.設定画面 ⇒ デザイン ⇒ ヘッダ ⇒ タイトル下 よりアップロードした画像を指定します。
PC、スマートフォンそれぞれのタイトル下のHTML記述欄にて以下の部分を調整してください。
画像とalt属性の記述
<!-- ブログ画像またはテキスト --> <img alt="SAMPLE MEDIA" src="https://cdn.blog.st-hatena.com/css/theme/media-v2/images/sample-header-logo.svg">
https://cdn.blog.st-hatena.com/css/theme/media-v2/images/sample-header-logo.svgをアップロードした画像のパスに置き換え、SAMPLE MEDIAの部分をメディア名などに変更します。
ヘッダー画像のリンク先の設定
< !-- ブログトップへのリンク --> <a href = "#" >
#を適切なリンクに置き換えてください。
<テキストの設定>
<p class="blog-description"> 【ブログの説明文】○○の最新情報をお届け </p>
【ブログの説明文】○○の最新情報をお届け部分を書き換えてください。
※説明文全体が不要な場合は上記の記述を全て削除してください。
※ヘッダテキストはPC版でのみ表示されます。
参考:ヘッダ画像の余白について
初期状態では縦横共に余白を設ける仕様になっています。余白を無くしたい場合には、
<header class="blog-header">
を下記のように修正してください。
<header class="blog-header blog-header-fullwidth">
2.ナビゲーションの設定
設定画面 ⇒ デザイン ⇒ ヘッダ ⇒ タイトル下 よりナビゲーションのテキストとリンクを編集します。
※PC、スマートフォンそれぞれのタイトル下のHTML記述欄にて下記の部分を調整してください。
<!-- ナビゲーション --> <li><a href=”#">トップ</a></li> <li><a href="/archive/category/#">カテゴリー</a></li> <li><a href="/archive/category/#">カテゴリー</a></li> <li><a href="/archive/category/#">カテゴリー</a></li> <li><a href="/archive/category/#">カテゴリー</a></li> <li><a href="/archive/category/#">カテゴリー</a></li> <li><a href="/archive/category/#">カテゴリー</a></li> <li><a href="/archive/category/#">カテゴリー</a></li>
- 最初の
#はそれぞれトップページとカテゴリーページのURLに書き換えます。 -
トップやカテゴリーには表示したいメニュー名に書き換えます。 - 初期では8件分のメニューを記述していますが適宜追加や削減をしてください。
- スマートフォン表示では画面サイズに入りきらないメニューは折りたたんで表示します。

3.テーマカラーの設定
<PC版の設定>
設定画面 ⇒ デザイン ⇒ デザインCSS よりテーマカラーを設定します。
初期状態の記述
/* <system section="theme"> */ @import url("/css/theme/media-v2/style.css"); /* </system> */ /* <system section="background" selected="default"> */ /* default */ /* </system> */
※上記の記述は決して消さないようご注意ください。@import url(“/css/theme/media-v2/style.css”);以下に下記のコードをコピーして貼り付けます。ここにカラーコードの部分に#000000のようなカラーコードを指定すると、ナビゲーションのテキスト色やサイドメニューの見出しの色を変えることができます。
a, .navbar-list a, .hatena-module-title, .hatena-module-title a, .archive-heading { color:ここにカラーコード; } .navbar, .hatena-module-title:after, .archive-heading:after { border-color:ここにカラーコード; } .navbar-toggle-btn-icon line { stroke:ここにカラーコード; }
<スマートフォン版の設定>
設定画面 ⇒ デザイン ⇒ スマートフォン ⇒ ヘッダ ⇒ タイトル下 よりテーマカラーのコードを記述します。
<style> a, .navbar-list a, .hatena-module-title, .hatena-module-title a, .archive-heading { color: ここにカラーコード; } .navbar, .hatena-module-title:after, .archive-heading:after { border-color: ここにカラーコード; } .navbar-toggle-btn-icon line { stroke: ここにカラーコード; } </style>
ここにカラーコードの部分にカラーコードを設定してください。
4.サイドメニューの設定
PC、スマートフォンでそれぞれ下記のメニューからサイドメニュー(スマートフォン版ではフッタメニュー)を設定することができます。
<PCの設定箇所>
設定画面 ⇒ デザイン ⇒ トップページサイドバー
設定画面 ⇒ デザイン ⇒ サイドバー
<スマートフォン版の設定箇所>
設定画面 ⇒ デザイン ⇒ スマートフォン ⇒ フッタモジュール
※レスポンシブデザインの場合はスマートフォン版の設定は不要です
5.フッタの設定
設定画面 ⇒ デザイン ⇒ フッタ よりフッタのテキストとリンクを調整します。
<ul> <li><a href=“#”>このメディアについて</a></li> <li><a href="#">運営会社</a></li> <li><a href="#">利用規約</a></li> </ul> </nav> <address> <a href="/">(c) SAMPLE MEDIA</a> </address>
#このメディアについて運営会社利用規約SAMPLE MEDIAを適切なリンクやテキストに書き換えます。項目は適宜追加、削除をしてください。
※スマートフォン版にはPC版のフッタで編集した内容がそのまま反映される設定になっています。
※スマートフォン版でPC版とは別の内容を表示する場合は、スマートフォン版のフッタ設定で「スマートフォン用にHTMLを設定する」を選択して内容を記述してください。