平素よりはてなブログMediaをご利用いただきまして、誠にありがとうございます。
本日、はてなフォトライフの画像をはてなブログに貼り付けた場合に、画像表示時に画面にズレ(レイアウトシフト)が生じないよう変更しました。
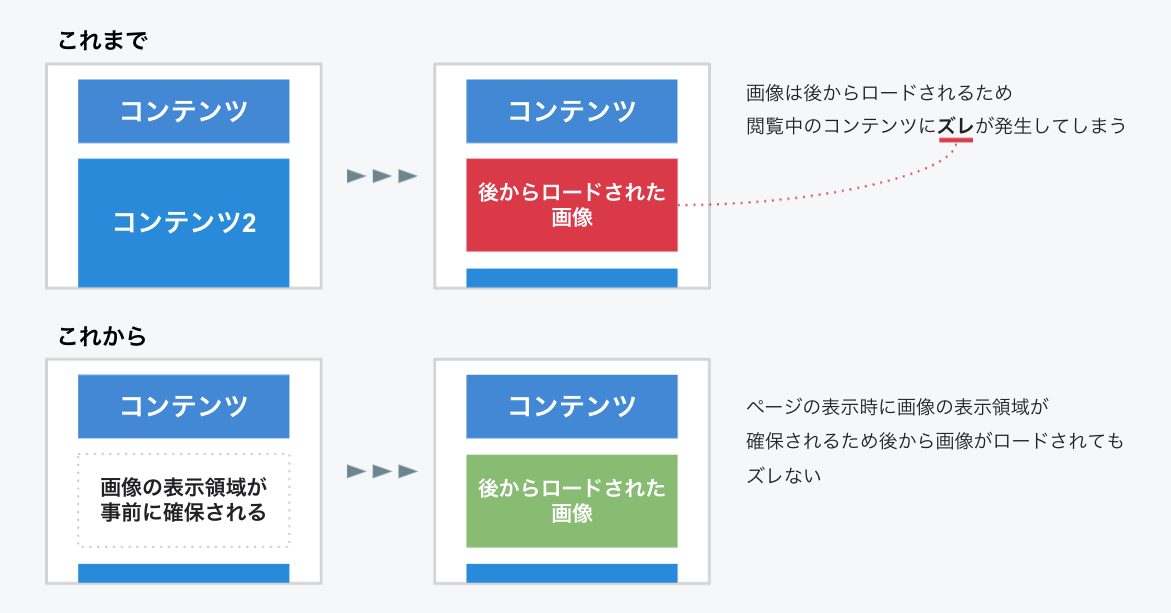
この変更により、画面をスクロールした際に、後から画像の読み込みが行われ、閲覧中の領域が下にずれてしまう、という問題を回避することができます。
また、この変更に合わせて画像の遅延読み込み(lazy load)にも対応し、画像をたくさん掲載したブログでも快適に閲覧できるようになりました。
※Safariなどloading属性による遅延読み込みに対応していないブラウザではご利用いただけません。
このリリースはGoogleのランキング要因に組みこまれるCore Web Vitals(ウェブに関する主な指標)の、CLS(Cumulative Layout Shift)に対応するるための開発となります。
なお、本機能リリース後に投稿されたエントリは自動で本変更が適用されます。 なお、過去に投稿されたエントリへの適用方法については、下記をご参照ください。
過去に貼り付けたフォトライフの画像について
編集モード「はてな記法」「Markdown」をご利用の記事については、記事を更新していただくと、自動的に本変更が適用されます。
なお、必要に応じて、はてなにて表示用のHTMLの再生成を行う場合があり、その際には本変更が自動で適用されます。
編集モード「見たまま」で投稿された記事については、仕様上記事の再投稿を行っても本変更は適用されません。同じ画像を編集サイドバーから貼り付け直していただくか、「HTML編集」タブを開き、以下のようにimgタグのwidth,height属性に画像のサイズ情報を入力いただく必要がございます。
- 変更前のimgタグ
- <img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/sample/20210101/20210101000000.jpg" alt="f:id:sample:20210101000000:plain" title="" class="hatena-fotolife" itemprop="image" />
- 変更後のimgタグ(赤字が変更点)
- <img src="https://cdn-ak.f.st-hatena.com/images/fotolife/s/sample/20210101/20210101000000.jpg" alt="f:id:sample:20210101000000:plain" title="" class="hatena-fotolife" itemprop="image" width=”画像の幅(数字が入ります)" height=”画像の高さ(数字が入ります)” loading="lazy" />
※:h オプションで高さのみを指定していた場合には class="hatena-fotolife hatena-fotolife-height-only" classが設定されます。
画像が誤った縦横比で表示されてしまう場合
今回のアップデートに際し、以下の通りはてなブログMediaが自動で読み込んでいるCSSを修正いたしました。画像が誤った縦横比で表示されてしまう場合は、お客様側で作成されたスタイルをご確認いただけますでしょうか?
変更前のCSS
img.hatena-fotolife {
cursor: zoom-in;
}
変更後のCSS
お手数をおかけいたしますが、ご理解いただけますと幸いです。